Shopify
1. Introduction
As a dedicated Shopify partner, Worldline offers you an ideal shopping cart solution: No need to bother with technical challenges, but focus on the essentials to make your business thrive!
- Shopify is a cloud-based solution. No needed or required software installation or maintenance on your side!
- We will fully take care of safely managing sensitive data. As your customers will be redirected to our secure Hosted Payment Page for the payment, we ensure a low-level PCI certification (SAQ A) for you.
- Although we host the payment page, you still have vast opportunities to adapt its look and feel. Explore the possibilities of our Responsive Payment Page templates
All you need is a production account on our platform and a Shopify account! Get in touch with us and start your online business in no time!
2. Create Worldline account
To process transaction on our platform with your plugin, you need an account on our platform.
Before you process live transactions, feel free to use our test environment to learn more about our solution without costs or any commitments involved! Shopify will also work with our test environment, so this is a great way to get familiar with both the plugin and our platform. Once you want to go live, check out here how to get a production account or contact us!
To use this plugin, the following options need to be active in your account:- DQY (DirectLink (Query)
- DMT (DirectLink (maintenance)
Please check this in your Back Office via Configuration > Account > Your options >Available options or Default Options.
In case one of the options is not available in your PSPID, please contact us.
3. Install plugin
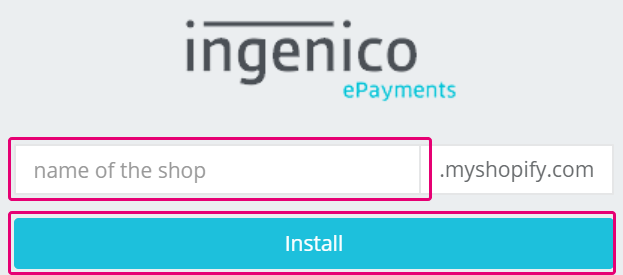
- Go to our Shopify portal to create an account.
- Enter your store name and click Install.

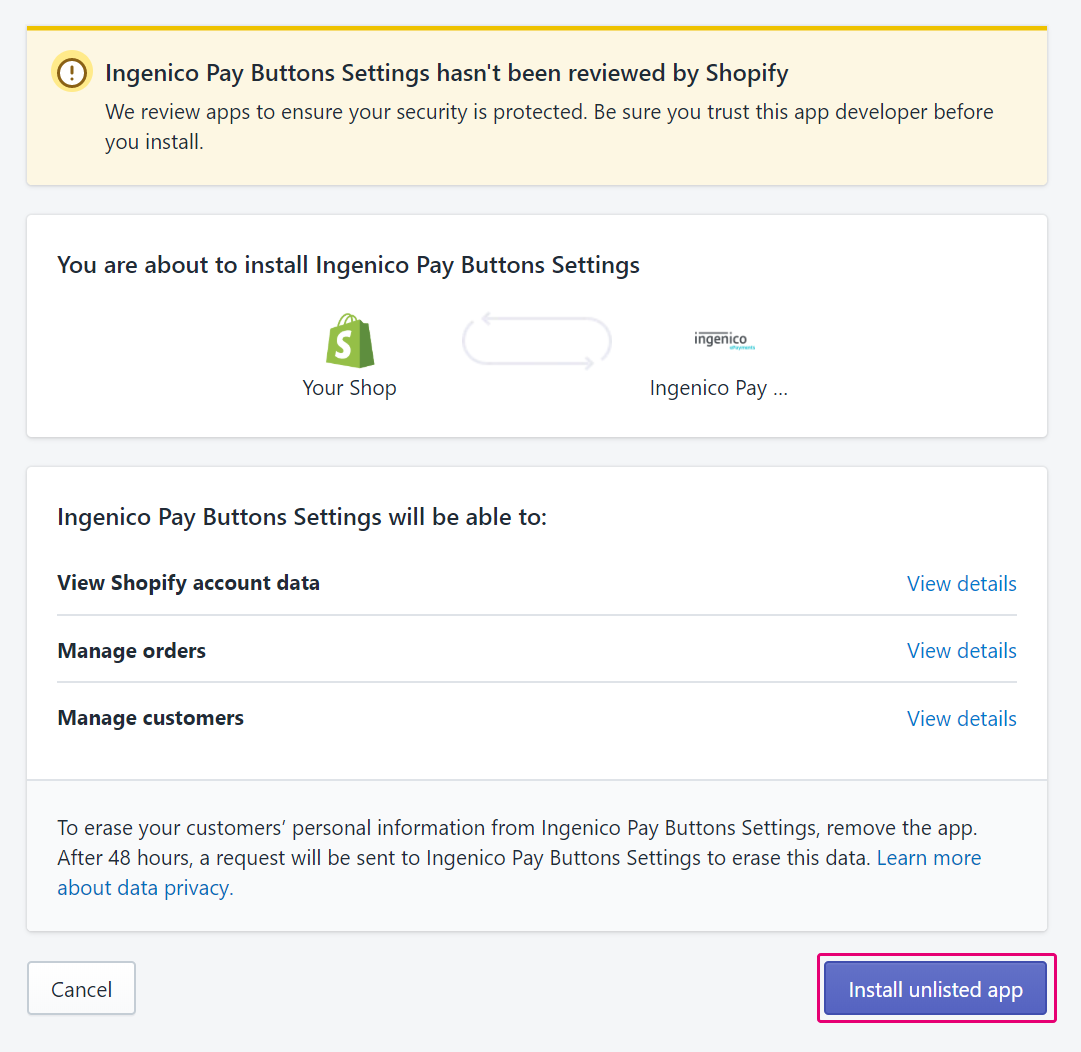
3. Click Install unlisted app. The installation is executed automatically. Once done, you need to finalise the installation by entering some data in the Shopify Back Office. Check out the next chapter how to do it.

4. Configure plugin
After you have completed the installation, setup your Worldline account and your Shopify account.
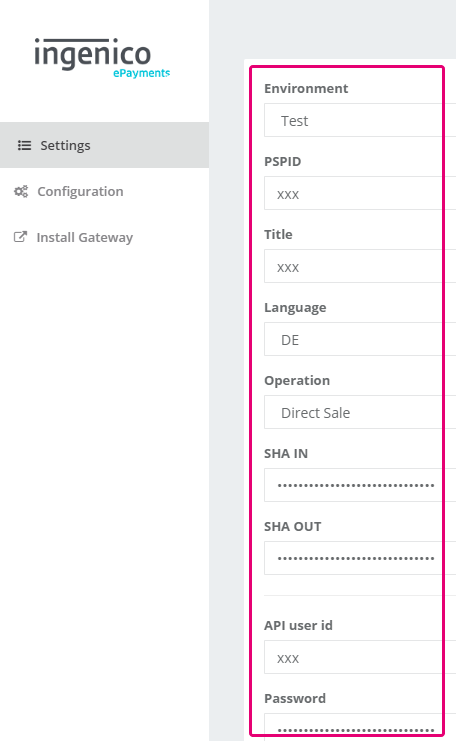
- Login to your Shopify account. Go to Apps > Ingenico ePayments Gateway > Settings. Follow the instructions from the table. Where applicable, fill in the fields.

Field name Possible actions Environment For TEST transactions with no financial impact, select TEST. The transactions will be sent to our test environment and thereby to
your test account
For LIVE transactions with financial impact, select “Production”. The transactions will be sent to our live environment thereby to
your live account.
Make sure to switch to LIVE as soon as you have finalised your tests.
PSPID The name of your account on our platform.
Please be aware that you might have different names for your account in our test / live environment.
Make sure to enter the name of the account of the respective environment you have configured in the “Environment” field
Title Define a title that appears on our Hosted Payment Page Language The language used to present our Hosted Payment Page to you customers Operation Define whether to process the transactions as authorisations or as direct sale only
- Authorisation: the amount is only blocked on your customer's card. Successful transactions will have status 5
- Direct Sale: the amount has been ordered to be paid out in one go. Successful transactions will have status 9
If you authorise payments only, make sure that you capture them later. Only then the transaction will reach status 9, for which you receive the payment for the transaction. Please check our dedicate guide on how to do this.
SHA-IN The passphrase to ensure that requests sent to our platform are legitimate orders from your shop.
This is a standard check we perform before we redirect your customers to our Hosted Payment Page.
Check this chapter in our documentation if you want to learn more.
You need to configure the exact same value in both your Shopify account and your Worldline Back Office
(“Configuration > Technical information > Data and origin verification > Checks for e-Commerce & Alias Gateway> SHA-IN pass phrase”)
SHA-OUT The passphrase to ensure that transaction feedback sent to your shop is legitimately sent from our platform. Your web shop will perform an automatic check each time we provide feedback on the outcome of the transactions.
Check this chapter in our documentation if you want to learn more.
You need to configure the exact same value in both your Shopify account and your Worldline Back Office
(“Configuration > Technical information > Transaction feedback > All transaction submission modes > Security for request parameters”)
API user The name of a technical user profile that is needed for performing maintenance operations (ie refunds) on your transactions.
You can find this user in your Worldline Back Office via Configuration > Users
You need to configure the exact same value in both your Shopify account and your Worldline Back Office. Learn here how to create your API user.
Password The password assigned to the API user.
You can define the password of the user in your Worldline Back Office via Configuration > Users
You need to configure the exact same value in both your Shopify account and your Worldline Back Office. Learn here how to create your API user.
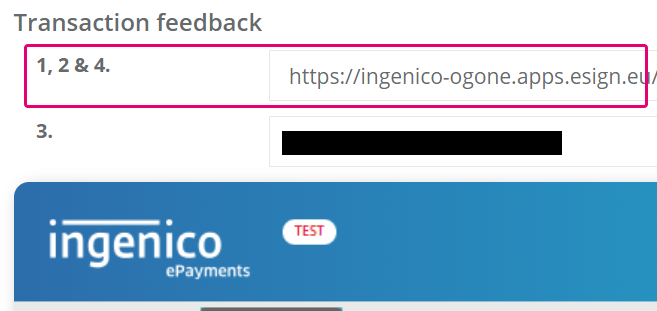
- Go to Apps > Ingenico ePayments Gateway > Configuration > Transaction feedback. Add the URL you receive transaction feedback from our platform in field “1, 2 & 4.”
The URL follows the formula
https://ingenico-ogone.apps.esign.eu/payment/response/YOURSHOP.myshopify.com/true
Replace “YOURSHOP” with the name of your shop. - Login to the Worldline Back Office. In Configuration > Technical information, go to the following tabs and perform the respective steps:
Back Office tab Actions Data and origin verification > Checks for e-Commerce & Alias Gateway> SHA-IN pass phrase - Copy the value for “SHA-IN” you defined in step 1
Global security parameters > Hash algorithm - Select the same SHA Algorithm you defined in step 1
Transaction feedback > All transaction submission modes > Security for request parameters > SHA-OUT pass phrase - Copy the value for “SHA-OUT” you defined in step 1
Transaction Feedback > Direct HTTP server-to-server request - Select “ Online but switch to a deferred request when the online requests fail.”
- Copy the value for both “If the payment's status is "accepted", "on hold" or "uncertain" and “If the payment's status is "cancelled by the client" or "too many rejections by the acquirer" you defined in step 2
- Select “Post” for request method
|
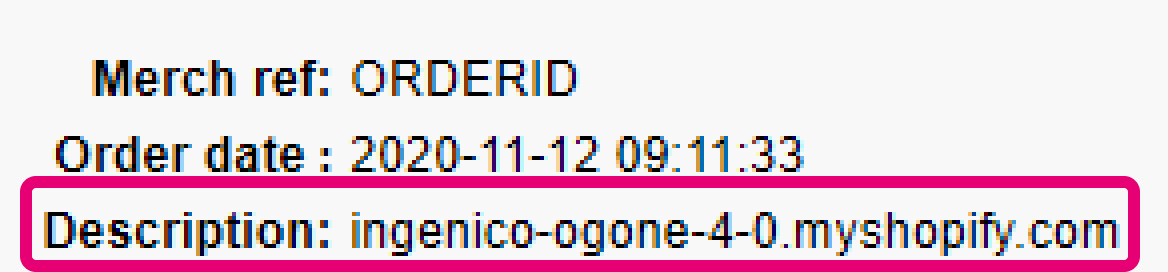
Our plugin .4.x is compatible with Multi-Store set-up. If you are using more than one store, the plugin will take care automatically to update the transaction status in the correct one. To learn to which of your stores a transaction is saved, the plugin passes the shop’s primary domain (i.e. “ingenico-ogone-4-0.myshopify.com”) in the field “Description”. You can find this field for each transaction in Operations > View Transactions in the transaction overview: |
5. Select payment methods
Finally, you need to add the payment methods you want to offer to your customers. To do so,
follow these steps:
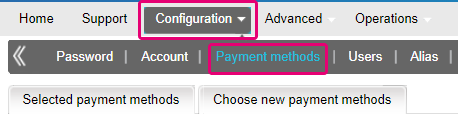
1. Login to the Worldline Back Office. Check via Configuration > Payment methods for active payment methods. You can add all those to your Shopify account via the next steps.
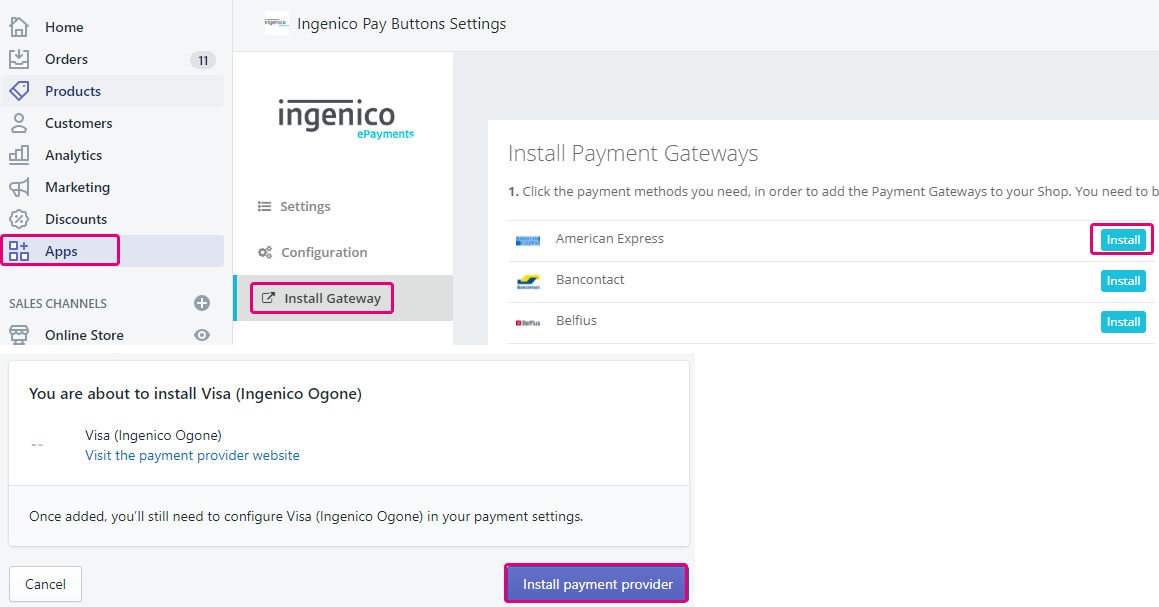
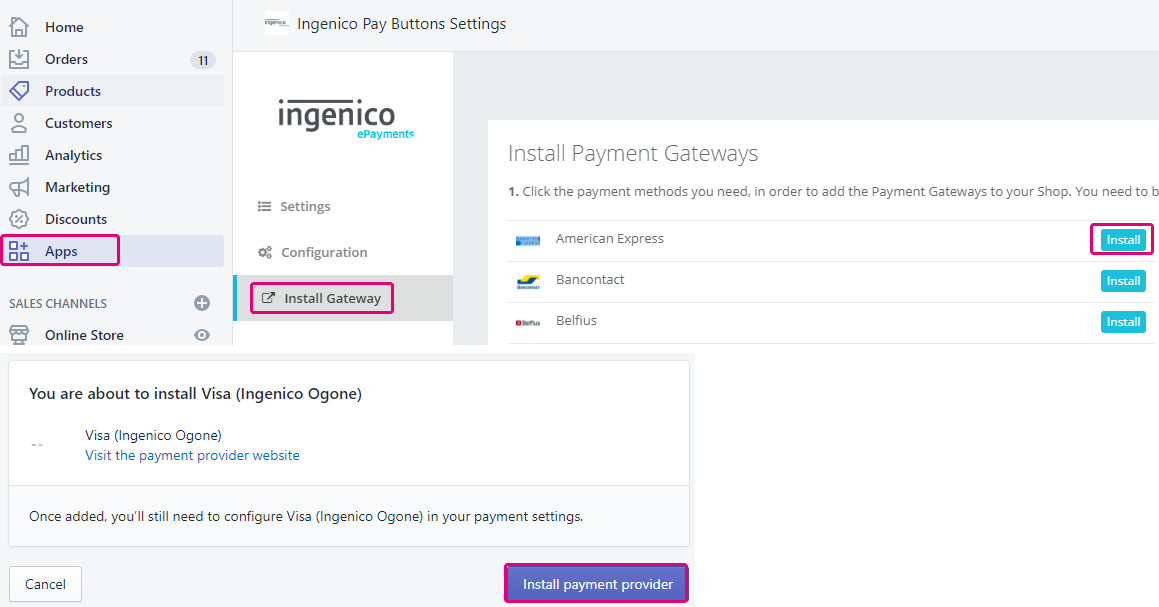
2. Login to your Shopify account. Go to Apps > Ingenico app > Install Gateway. Click Install for each payment method you would like to offer to your customers. Then click Install payment provider.

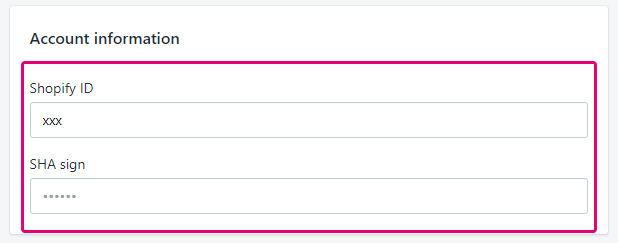
3. Enter your Shopify ID and the SHA sign. Check out chapter Configure Plugin where to find the SHA sign in our Worldline Back Office. Click Save.

4. Repeat these steps for any payment method that is active in your Worldline Back Office
6. Customise your payment page
Make sure your customers go all the way through the payment stage thanks to a customised payment page. Learn how to do it here for the Hosted Payment Page.
7. Upgrade Plugin to use payment button
If you are already using our plugin version 3 (called “Ingenico ePayments Gateway"), you might be interested in upgrading it to our latest version 4 (“Ingenico Pay Buttons”).
The standard checkout process requires your customers to choose their payment method on our Hosted Payment Page. Our plugin version 4 contains a feature that allows your customers to make their choice of payment in your webshop already! Using this upgrade will make your customer’s payment experience even more seamless!
Just follow these steps to perform the upgrade
1. Go to the Shopify installation portal. Enter your shop name and click Install. The installation is executed automatically.
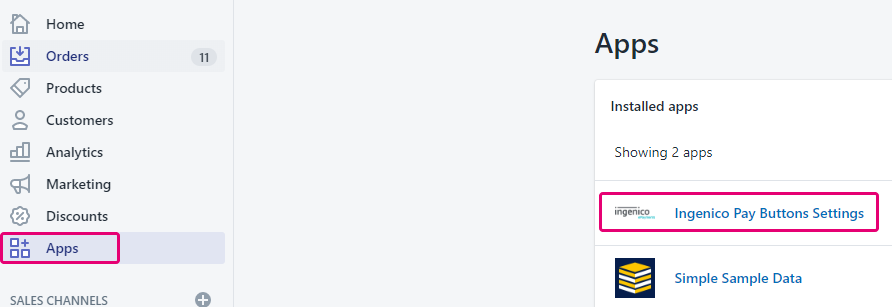
2. Login to your Shopify account. Go to Apps. Click Ingenico Pay Buttons Settings.
3. Click Install Gateway. Click Install for the payment method you want to use this feature for. If the payment method has not been added before, follow the steps as described in chapter Select payment methods.
4. Once you have installed all your payment methods, go to Apps > Configuration. Make sure that the following settings are still aligned with your Worldline Back Office The screenshots in the menu itself will tell you where to find them in the Worldline Back Office.
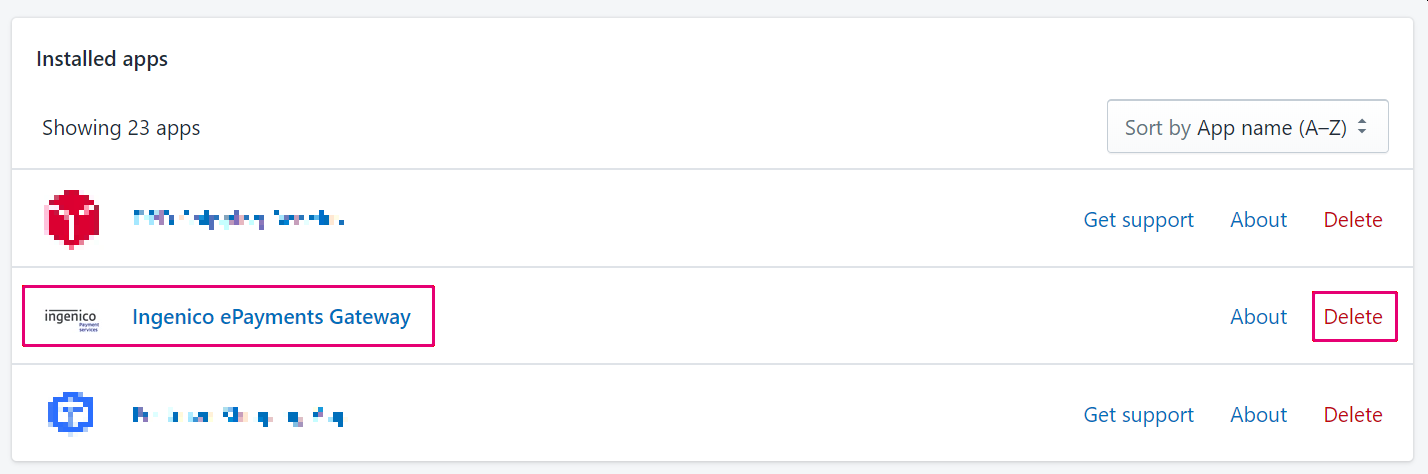
5. Go to Apps. Remove the old app, Ingenico ePayments Gateway
Now you are all set! If need help with the upgrade, our support team will be glad to help!